Inspiration Board | material.io di Google
Le applicazioni ed i siti web hanno un ruolo sempre più centrale nella comunicazione di Brand e Aziende, per questo motivo Google ha deciso di dare ai professionisti la possibilità di creare prodotti in linea con i trend del momento, in particolare dal lato funzionale ed estetico. Per raggiungere questo obiettivo è stata creata la piattaforma material.io.
Cos’è material.io di Google?
Material Design I/O è il linguaggio con cui Google ha creato la grafica di tutti i suoi prodotti, da Gmail a Youtube. Questo strumento permette di trasformare elementi piatti e senza ombre in elementi fisici, tridimensionali, con animazioni e luci realistiche.
Lo scopo di material.io è quello di dare tutte le informazioni necessarie a creare contenuti multimediali che rispecchino queste caratteristiche, sia attraverso appositi tool, sia attraverso tutorial e linee guida.
I tool messi a disposizione
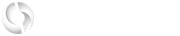
1. Gallery

La gallery è uno spazio dove condividere i propri lavori ed interagire con altri sviluppatori (o con il tuo team). Avrai la possibilità di caricare progetti e scegliere le persone con cui condividerli. Lo scopo di questo strumento è quello di creare un ambiente collaborativo, dove scambiarsi feedback. È inoltre possibile inserire gli aggiornamenti, per tenere traccia di migliorie e debug delle applicazioni.
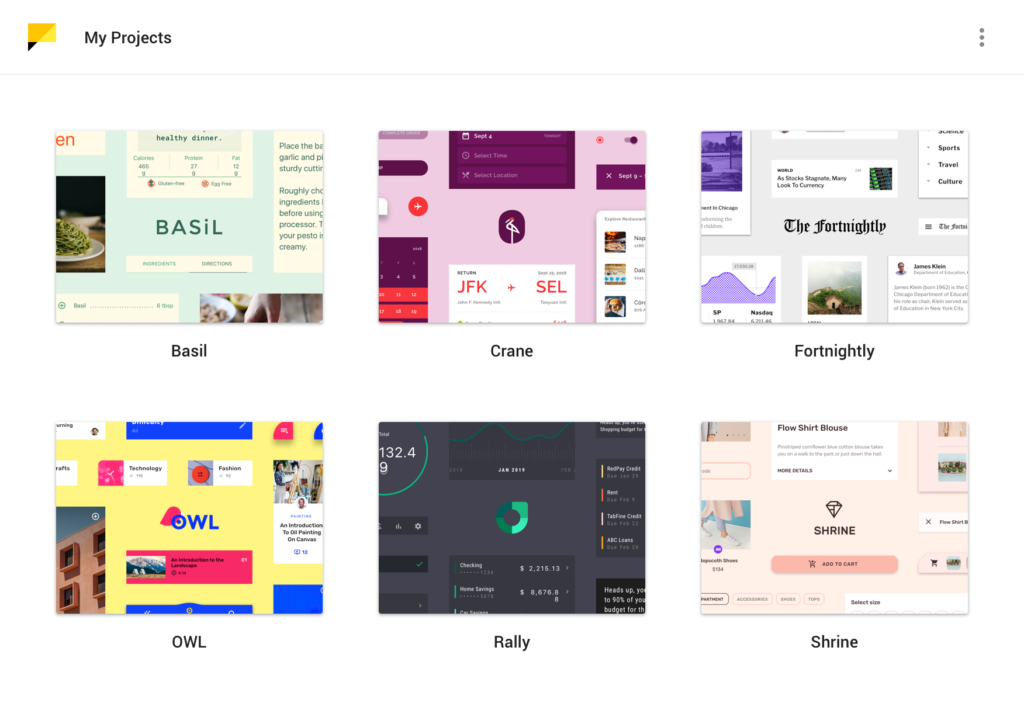
2. Google Fonts

Google tiene a cuore tutti gli elementi che riguardano la user experience, per questo mette a disposizione una directory contenente centinaia di font gratuiti. Ognuno possiede diverse declinazioni, dalla versione bold alla light. Questa è una risorsa utilissima, che viene incontro ad una scelta stilistica tutt’altro che banale.
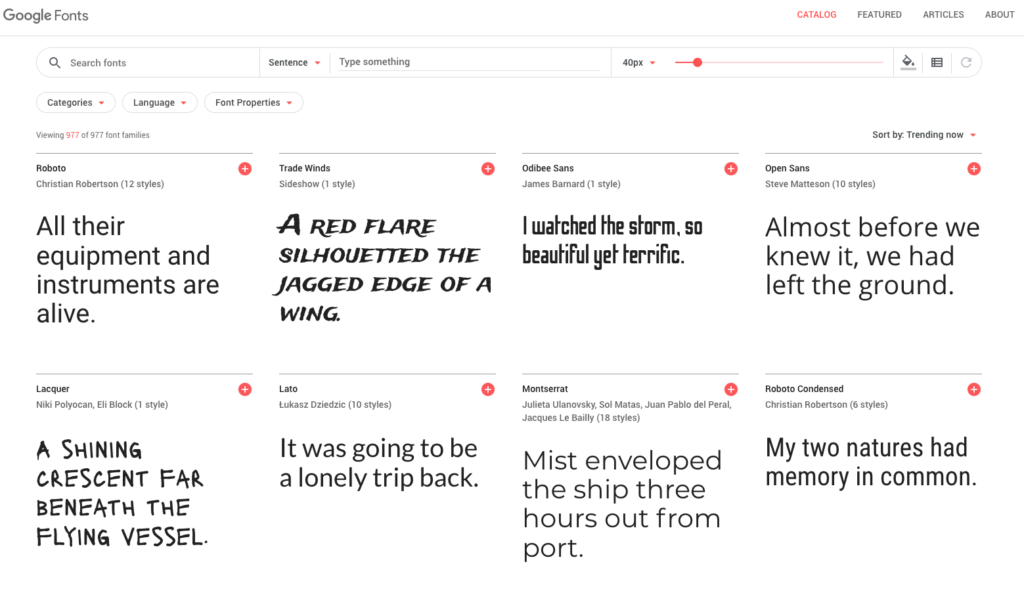
3. Color Tool

All’interno di questo strumento è possibile creare palette di colori, utilizzabili all’interno della propria applicazione. Anche in questo caso la parola d’ordine è condivisione: sarà infatti possibile condividere con chi vogliamo i risultati, in modo da poter ottenere preziosi feedback. Potete trovare al suo interno una pratica guida all’uso dei colori.
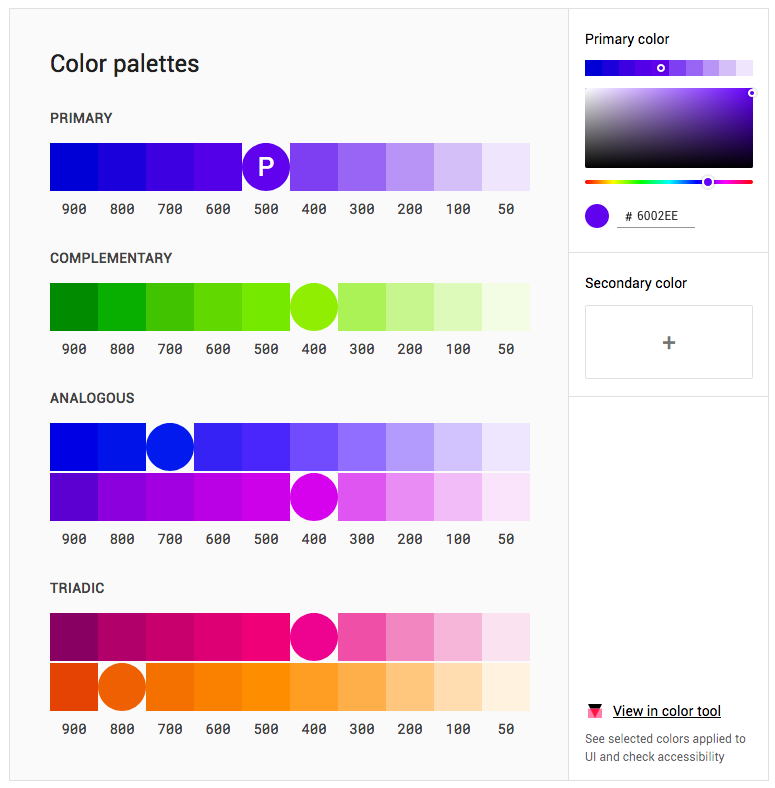
4. Color Palette Generator

Lo scopo di questo strumento è di creare in automatico una palette in base al colore che viene scelto. Inoltre, ti fornisce i toni analoghi, complementari e triadici. L’algoritmo, basandosi sulla tua scelta, ti dà inoltre le tonalità più chiare e più scure: questo permetterà di sovrapporre superfici diverse per creare un effetto di ombreggiatura e realismo.
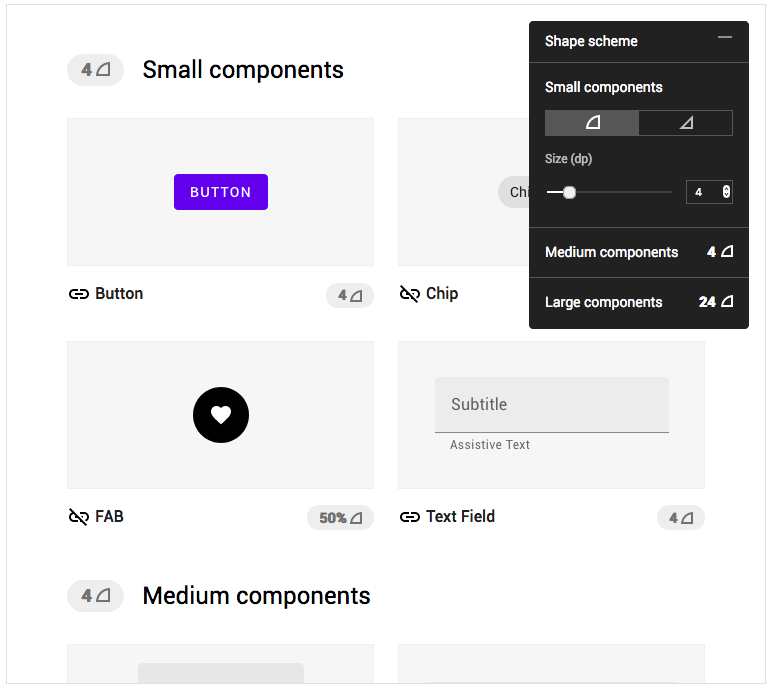
5. Shape customization tool

Per rendere un oggetto realistico, le ombre hanno un ruolo fondamentale. Questo strumento le crea in automatico in base ai tuoi elementi, indicandoti i valori consigliati da inserire nella tua applicazione.
E tanto altro…
Google mette a disposizione download, kit pronti all’uso, esempi, guide ed altro ancora. Se sei intenzionato a realizzare un’app o un sito web, material.io è per te una risorsa imprescindibile.
E tu eri già a conoscenza di questo fantastico strumento? Faccelo sapere nei commenti!



 Iso 45001
Iso 45001 Iso 9001
Iso 9001 Iso 14001
Iso 14001 Iso 27001
Iso 27001